Awesome stuff! Great to see these developments on the front end. Looking forward to see where this is going (user commenting on streams, tabular? overview of all delta’s on objects between commits, …)!
Error and Long URL
Error in chrome:

Long URL:
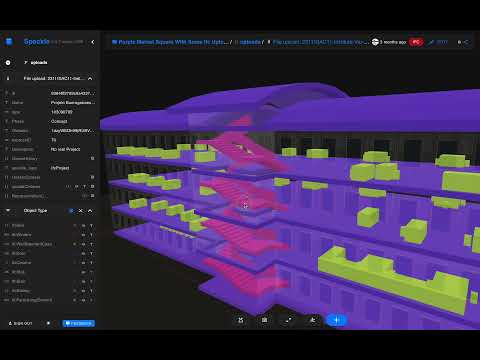
https://latest.speckle.dev/streams/e660215d36/commits/80c318ee69?c=%5B79.35389,50.24195,26.34566,30.50038,7.78757,12.09931,0,1%5D&filter=%7B%22filterBy%22%3A%7B%22__parents%22%3A%7B%22includes%22%3A%5B%223a106588d9f78d01ded93ecc5575418b%22,%22bc06c38948fe3df2d3df59a0bb5c45c2%22,%229e7cafc37180becf83033f3aa7b4df65%22,%225265d4255bff2a064734ee698b8d9c70%22,%22fe104f25f023c0829f078d8b735f2315%22,%2212869819f7d008a0c169a3b39f0708d9%22,%220a839a20e57c2be4a60946ec4cba3597%22,%22f76dc8e5f0e0628ed4c1f45a30b20c60%22,%22312918cc3b3c228def6d09a586bd065b%22,%225c2fa3be2abedb710923c47904af7684%22,%223d79b197a562b1b11e1da036b043205a%22,%226fe671db82e5179cff9c11b5cd717a08%22,%22019b8c4610e3bae2df78728feac7b3bf%22,%222fdd895df0eb0c9fe2f6f60a271be68b%22,%229c6edd68b0f9cdd3e0341684afc1a8f9%22,%22e75fc07aa94803ea9cbe3b8cb86211a0%22,%22b08a7e7e1f31cfca5a761364e7bce416%22,%2252c3662f454b5fde913f1876a82ecd50%22,%229ed1e0f6d07f63665449c46fe08eff9c%22,%22c9c92b02facdbfb56f0b50dded72e8b8%22,%22b3c1f894a6f5b5cea29aa4b45596c738%22,%224efeec7328821d3d4849eb0b041fdc70%22,%22b6739b4b3700c96911d2fcc381724471%22,%224363f77e9526889ccf3d1037799d08ed%22,%22167d6a66f073aad5f5ee9c8f5344a881%22,%228977f44e01f548c45a5a320ec5c276fe%22,%22ce4716cd05b98f5a709d691e57193514%22,%22f8d79d0d119ba96ef16378bf5514c7bc%22,%2299f98a56f6da7b95b46143c5651413e0%22,%22facb1d0ea321ad5983d288aad36ded8d%22,%22ac9a12d815507d72475880fb0d9eda0f%22,%223cce73cc7a2faa99737cd8f89e5f8e44%22,%22f7137f45da586c583b81f7658cf7cb53%22,%22b5758d7df2185e36edfa4bd4333a61bd%22,%2296f5888be26f8e5d83ae5036c86a7147%22,%224f870d68b0312bfdaa2875589610afa4%22,%22ef253555b7d43e47fc916f1044b8e2c7%22,%227c744945834f773d5478601660fc0211%22,%22068cc917fe38cd46c0488994fd8c78c7%22,%22c16df228a6a121e178273c273837c4ed%22,%22644d4f535f4f6c5efee083b9f4fc5ce0%22,%22eb2f2c3f9b4603af2e3c263520f7e1b0%22,%224a7bd5b9c7a2563e586446df38906d80%22,%222e452cf6c4fa4e040538a9cfa03a7739%22,%22fd7082ed32ef04ff43929917f745c204%22,%222a79dde434977fc7a3390faeb72ffb94%22,%22e53500162834e81e048a9771615ea543%22,%22227a376c43e7b7465fdfd2287acf322e%22,%226ed38998193929b8cb8a56ea71469db7%22,%22553e296adacad58729fcb89e60e5be76%22,%226ead42bc35929917e8fedc580d993de7%22,%226cfe66660566bd5432ce920524591430%22,%22bee400834181c634b114b23c97d0c656%22,%221b434e0600c127d3c164f5b243b017cd%22,%223c4c3e780db515ac0b40f6caf1340018%22,%22793d6923a1eced96926c3fb3dc2d5284%22,%22a687bfbd80d57175ea0e8f411f951105%22,%227fa63a6e027d6c371e98ba86a7f66f54%22,%2258e2f7c5c1614f7027c64897dcc2b974%22,%22bc0aa48bf4b82d198ad208ee93327e39%22,%22ddc91f9ab4408ae0ef57940ecaa70454%22,%2262856ddec190b57fb9d48192d79681a7%22,%220f4da8c8a51548430f27f46438d605d9%22,%222ba96588c55d0d896d0932b4b53e57db%22,%22f56e727f44e80516bd4ec26d3c934e91%22,%228479bab6e7d6dc7d5852400ebbe5b110%22,%22d528a28004d06f221b7e466d5e7699a0%22,%224b0a965255b3d29964a11a8e19ff17e7%22,%22ec113135f0f3c670650b574c6d6ff19c%22,%22b101fd8a0aeadcdb22f374aa5d1f31bf%22,%220450690c9d56c036899b2cb7166ac9a8%22,%2239ecf16401f9c77fb4470f3edfa7c8fa%22,%22fccf544c0c46bb942283195805f4237a%22,%2212e4fc2c59e250f135dd3c7038594c6e%22,%2256a25466cb15120fef67556d19f0f7e0%22,%220946ffa3744c4a382407de13d98c3b21%22,%2247b2d59de39800867e3767d1390c7c9b%22,%220ba04da202a36f65adc014e5d79d3b76%22,%2223ec8ddd7ef395336fbc0fcb8517c019%22,%22a950c6cb19143ae86e777d3d7371b32b%22,%22a2e5ddde2f5aafdf9e73f2653eb34598%22,%2219225f294b94c07c0958ece56b87c482%22,%22d2e2cd25f51b618f414aece8dae23c87%22,%221bbc36dcb52586c6386d2c7d7655edb6%22,%22a094f3f914bda692dc73de68415f8973%22,%226f7213e32fad36980b083a7ac8e91123%22,%22ee9a1f7fd24b0c8d7e5faef521afc916%22,%221318ca220e8fc9c2e57b447bb1b0726b%22,%2292f19bc7d97ca800f51ee6865f729e5a%22,%22a18ada99b87b36354b3feae7fcd9f672%22,%2218d95658619eaf461261f0bc0d701307%22,%2225d4d33af4f2315d83264f1e1da7a046%22,%22e1efb4f6306028071a1151eaf8651bc7%22,%223e87a9d9b4b91aaec126a8cc2ba5d653%22,%2262d7e5ed3767c5dea81cd34ecbb9b631%22,%220ac30bde049ca4a6e4f037f0b6091040%22,%2254d85d5627105de8f4fbc27cb1825845%22,%22e06518444226f98707d1c87eacc95c97%22,%22e13a649075001c5d9d07f45ccd81caca%22,%22ac0d1ec185c1052da7d17933c08d8e73%22,%22bc35639439ead860494dd068d81b28ab%22,%222c98c4d4d78a63a3df357f47ffcf74c3%22,%22edee105581f46806730049cfb112ada3%22,%22923402ac1066faad82dc82a5dc07860c%22,%228574e36a7690d9799f6ec2176132559b%22,%2273796f6fefeef07790d8f6b8d604f496%22,%22a8a09e37fc30e6855f62a4da0b5859c5%22,%220bc3bffd5668ee1bf5a46461f6ba793a%22,%226f4b845fb28ff40749e66bc216b6167c%22,%22da991c169c43f7b6371100dee7bf0fd3%22,%22ef6769414b4fa8dd940f1fa83e1740d4%22,%222ea5dfd8df236fabdd3c55fa0c73c243%22,%22c37072267ada59a4fbec7319db7685b4%22,%220b8aeeff65be62e53e9b0bd802ad305b%22,%2289a0451936ba52669307ec2b3a40d22a%22,%22f67f3a91041f17722ecb2c89d77397b2%22,%2208b4164bb97c4f70b2f07f3dd81690d0%22,%226ae36f826197809e9ed503ad3aab0af1%22,%2298aea4cc82531a465906b2f8c9bb1bc0%22,%22ed3c82c5c6edbb87c5f97300a6065beb%22,%222f6682224cac8abed3c95632cd6769f9%22,%22957f6cda33df2076ff1f66b4e51d6b6a%22,%2231073bda0ca8605be4218f9809b86518%22,%22130dfdfca725d5f4c24ea705a6320763%22,%2258e74890f7270383c85aa56abd2384e2%22,%223086703e12bc60d54d48144f939d90dc%22,%228e6f1d65781f5b2cd6126698c1904f17%22,%221b3ece2e4cc75c41ac67b5a0f6dcc964%22,%22f10fd1b2bc1c4ae72e9075e1f3ad1dd2%22,%22867ff197158ab239e145b117b5429c2a%22,%22c8cac9fe7f5e83192684d4c66740040b%22,%228161399641bb3bb0e17125be39cea084%22,%22a37d9a9850632d469c2e9735cb5b33a7%22,%2259214e1a159af92814c419c929a7c827%22,%2237d46f70a756fd934252114e1cfd9a61%22,%227c87474231ecf9364f49a4f6f588216a%22,%22bc0732cca644aee815a554863140894b%22,%22907770b4dc7eeab4dce1d810e7df17e5%22,%220800e9321a67296c16f92b251d6bb584%22,%22eee5361378dff0b5fed8883d73014d7e%22,%22ba4ba05a628d0a8902e13b40bd84880b%22,%221941564815bf6d17be8ff5f2de75f1c8%22,%221b032710a5d82e2b34f0348fdd69e2a0%22,%229f422a86c994d441c18a45c162e58f4e%22,%223b06e8b3484848293cd5e69d8bc8fe46%22,%22bf2a3d77150c5ebb78268cc6b29fddf4%22,%2237a3fde4be34d78d7e047d04861bc198%22,%22ba07b270fb8fb50140f23b0a012e6c1f%22,%222ed80474740b9a44957392b06b9da3a1%22,%226c2d22a90dd3cb6eb730a2f31ff870c8%22,%2267e3960bedce708b44773c9811bce451%22,%22eb18b97ef16edd667966a884fe3feb85%22,%22681a549e88050a26b66337b1aa711ee7%22,%2258137be11944a3036e28945a214ef053%22,%22c90e00c5624f8b640cc1f8c65d5ef2b3%22,%223f0a1e0a8573584c6412ac723db074e0%22,%2217f1cd072f879c5da75c818003b0205b%22,%222150b0807bf93df4aa0e709e29394723%22,%22d1b9adc38407ade0f0710dc3742de1a7%22,%22d6d0b7eb458e9fc8f8429e6f859d6029%22,%22621a7f5bb77157c2589f5b4484732b24%22,%22f55c1f3e2deeafd98fa7e798febd20c6%22,%222c2e58332d0b30892d2db2cb4a5b7de5%22,%228486ddd36f29b775f76041efb7f712e2%22,%22968d2afcff432a53b1c6e38aa199dc3e%22,%22aeb529216909f46f5bea2e5fa9dbeaaf%22,%2276292e01822135fae51641195e8cc542%22,%22d4a7785f759337b8af047ea89b71c2d1%22,%22644b67ff1e9117b2fcfcbed8f91533d2%22,%22c752d81efa520064ff1dd6bccf149dbc%22,%2200d98d0faa4aa012efcaa74954d46af4%22,%22385ee4f71c69dc100acb459dd69ed3ed%22,%2248f85a4dab6d62e93330a86d4502d56d%22,%22e1e4789e885325d49698b904d89b1191%22,%22f3ed926a1b07dabd0f8af3638f135387%22,%2221dc7893090c619e7e4dcfa3d73aa615%22,%22cda8172edaf5d4ed509277a8165247fb%22,%222525a8204751386ba4a44dd77173667d%22,%22e243c6a8fca5f8472e194691f6b96eca%22,%224e5aa5347df1be938cfa8debbefdf532%22,%223d5d1c50ce8552a70c583e9f032e0da0%22,%22b239d6bad70a8de3fcdaf493070f4a98%22,%22a2f6a1fe42c6d1f1d19230eee3c87c47%22,%2295be04215a8456db84846fbb1abc20d3%22,%2298bd0ab442c38baf7e6b68eca1cad860%22,%226d5ede696a798052c16e46e030549623%22,%22b258fef7a55b2efec086bacbee8b1d0d%22,%22a4d19ba8c5e5a7442552ad8a9ce1e974%22,%22ad695b847f7820051af27a525e8fcbb7%22,%2290c4fed62e0239808b553568743ebae7%22,%226a52874952c73f9c82166fda747171d6%22,%22cbf855a81820489a8f48b72e55008fb4%22,%22e97aa09c8391ad36da1775c7baf78847%22,%22814fd4a8cbae96b57677ad950566b845%22,%2244df464938d7f5a134a9bcf43bc558eb%22,%2211c537c27e117b19aca52be66e2bf3e6%22,%22dcfaea384b845cb340997df879454cd3%22,%22c806f81a6c6a27ef80e63741200fbf90%22,%225461f6072095ad267591788ac23392f9%22,%22bff7a404e22cb1763daa61e9c6232abb%22,%22e6157df50a3f15c4168efd13a68b3e88%22,%221f7729d7731036df72606af7250f6725%22,%221ad0f1a10709225b79cda4484bf02d9f%22,%224acc1d14ed046e97445f61f2d9cbf739%22,%225a27ef109432d93a4eaf3e3902fe51d4%22,%226beec6fcc6fd3f398581c1b94eb4a162%22,%22a8d1f4cd11d97d744f516d43e8332adc%22,%2246b7f408fba3eda2131a921ba69b5b89%22,%22d4817eb0d32fdb7b8247347122ca815e%22,%2299f2def6cb90b0bd36c7260650e7e763%22,%22a800603a6e61ac909325adbf175652b1%22%5D%7D%7D,%22ghostOthers%22%3Atrue,%22colorBy%22%3A%7B%22type%22%3A%22category%22,%22property%22%3A%22family%22%7D%7D









 So i get it right: you remove an object, you want to be able to re-add it easily? It might not be with a ctrl+z shortcut, but we can keep track of removed things and allow you from the ui to add them back.
So i get it right: you remove an object, you want to be able to re-add it easily? It might not be with a ctrl+z shortcut, but we can keep track of removed things and allow you from the ui to add them back. i initially tested with just a few commit overlays, when it’s fine - but indeed it does get messy when you have many objects.
i initially tested with just a few commit overlays, when it’s fine - but indeed it does get messy when you have many objects. ), and it needs to be cleaned up.
), and it needs to be cleaned up. .
. (viewer) prevent default on clicks (annoying to select crap in page when double clicking objects)
(viewer) prevent default on clicks (annoying to select crap in page when double clicking objects) (partial)
(partial)










